※Windows 10 で確認
Chromeブラウザで、調べものをしているときに、今の記事(ページ)をまるごと画像として撮りたい(スクリーンショットしたい)ときがあります。
Windows10の機能として、Windowsキー+PrintScreenキーの同時押しで、今のパソコン画面をキャプチャすることはできます(その画像は、「ピクチャフォルダ」下の「スクリーンショット」フォルダに自動的に、保存されます)。
ただし、Windows+PrintScreenでキャプチャできるのは、いまPC画面に映っている個所だけです。
Chromeブラウザで、いま物理的に見えている情報だけでなく、スクロールしないと見えない個所も含めて、ページ全てを一気にスクリーンショットしたい。この記事では、その方法を解説します。
以下の設定を一度すれば、以降は、Chrome画面で、F12→F11→名前を付けて保存で、ページ全てのスクリーンショットが撮れます。
Chrome画面のまま、F12→デベロッパーツール起動→デベロッパーツールメニュー→「ショートカットを表示」→F11が他の機能のショートカット設定されているので紐づけ解除→ショートカット一覧から「フルサイズのスクリーンショットを……」選択→「ショートカット編集」→ショートカットをF11と設定
Chrome ブラウザで、ページ全体(全画面)のスクリーンショットを撮る方法の一つは、拡張機能をインストールすることです。→Chrome ウェブストアー拡張機能
とはいえ、よく知らない開発者の拡張機能をインストールするのにも抵抗がありますよね。そこで、Chrome ブラウザの拡張機能を使わず、Chrome 内の操作だけで、ページ全体(全画面)のスクリーンショットを撮る方法を解説します。
今回の記事で、一度、設定すれば、以降は、F12キー、続けてF11キーを押せば、Chrome ページ全体のスクリーンショット(画面に表示されていないスクロール下部も含めて)を、撮ることができます。
少し面倒くさいですが、丁寧に解説していきますので、ついてきてください。
WindowsPC向けの日本語キーボードには、原則として109個のキーがあり、この記事でもその前提で解説しています。しかしノートパソコンなどのキーの数が少ないキーボードを使っている場合、F1~F12キーやPrintScrennキーなどは、Fnキーとの同時押しが必要な場合があります。例えば、F12キーを押したいときは、Fn+F12キーの同時押しが必要かもしれません。
Chromeのデベロッパーツールを利用してスクリーンショットを撮る
デベロッパーツール(DevTools)の言語設定が、日本語の場合と、英語の場合があります。
必要に応じて、両方のスクショをまじえながら、解説していきます。
念のため、この記事の最後に、DevToolsの言語設定を変更する方法も記載しておきます。
デベロッパーツール(DevTools)画面を表示させる
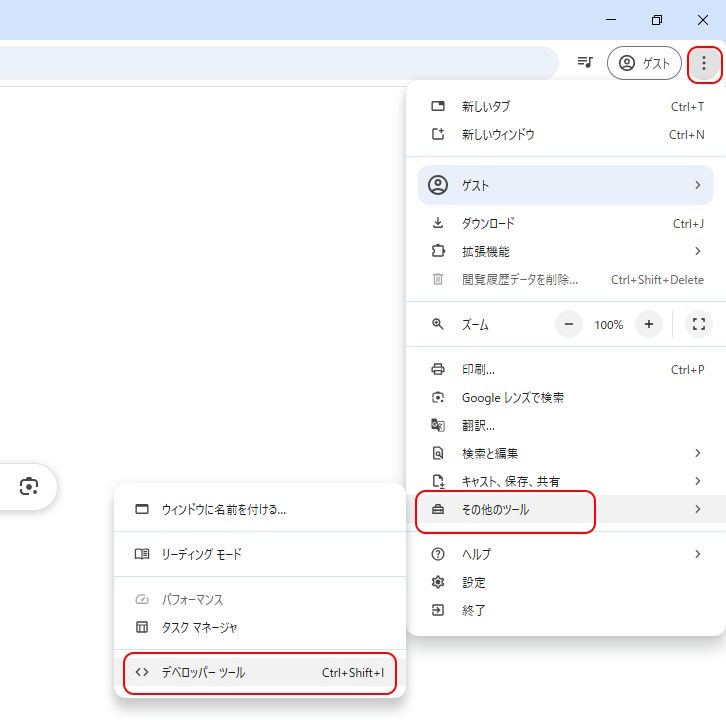
- Chrome右上のメニューアイコン(縦三点リーダー)から、「その他のツール」→「デベロッパーツール」
- または、F12キー

デベロッパーツールを別ウィンドウにする
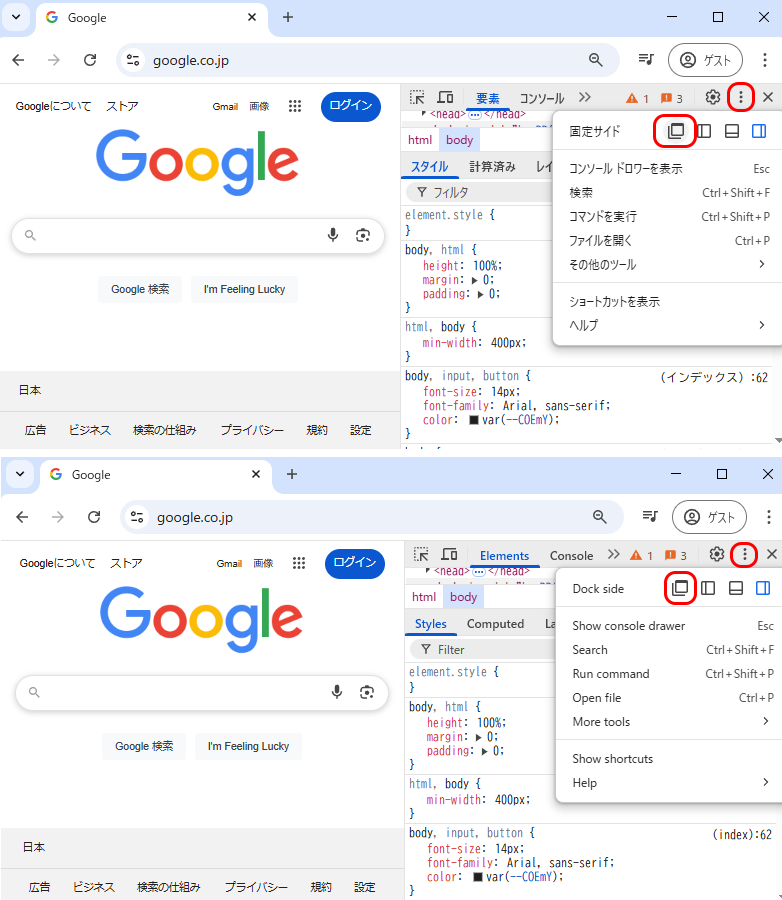
Chrome上で、デベロッパーツール(DevTools) 画面が表示された時に、デフォルトでは、Chromeの画面が分割されてしまうと思います。別ウィンドウにしたい場合は、(Chromeの右上ではなく)デベロッパーツール右上のメニューアイコン(縦の3点リーダー)から、以下のアイコンをクリックすると、別ウィンドウになります。
- 英語表記の場合:「Dock Side」→「undock into separate windows」
- 日本語表記の場合:「固定サイド」→「固定を解除して別ウィンドウに表示」

デベロッパーツールから、ショートカット一覧を表示する
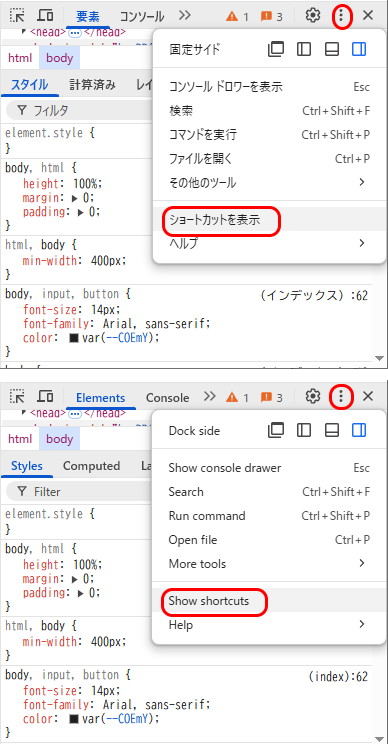
DevTools 画面右上のメニューアイコン(縦三点リーダー)から、「ショートカットを表示」(Show Shortcuts)を選択。

設定(Settings)画面内に、ショートカット(Shortcuts) 一覧が出現します。
各種機能のショートカットがずらりと並んでいます。
F11と「次の関数呼びたし」コマンドとの紐づけを解除する
デベロッパーツールのデフォルトでは、F11キーは、「次の関数呼びたし」という機能のショートカットキーとして設定されているので、この紐づけを解除する作業をします。
ほとんどのキーは、何かの機能のショートカットに設定されています。しかし、どの機能にも紐づけられていないキー(私のパソコン環境だとPauseキー)を、画面キャプチャ機能に割り当てるならば、ここの説明は飛ばして構いません。
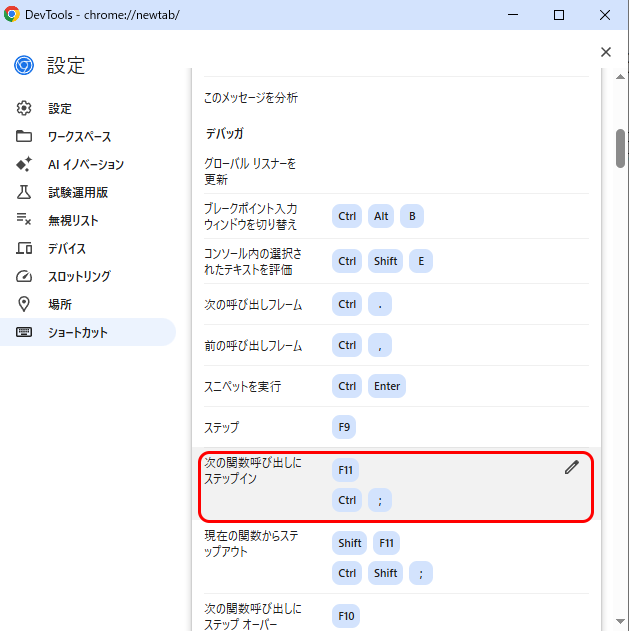
スクロールダウンして20行目くらい、「デバッカ」という項目の「次の関数呼びたしにステップイン」にカーソルを合わせて、ペン型のアイコン(編集)をクリックします。

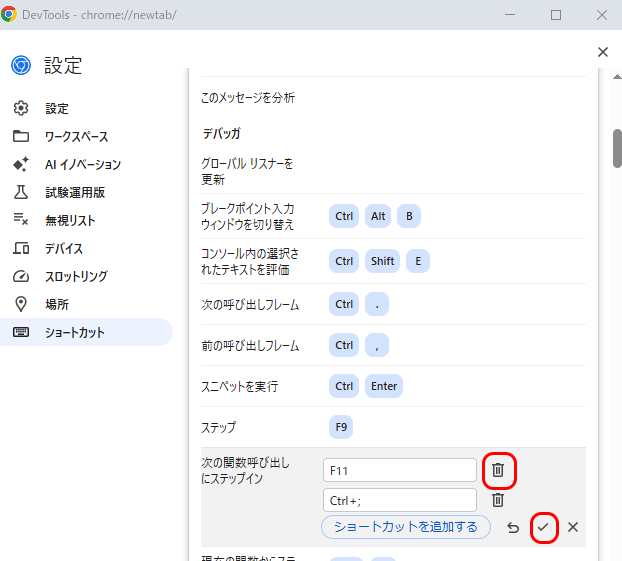
この「次の関数呼びたしにステップイン」というコマンドには、F11キー(と「Ctrl+;」)がショートカットとして割り当てられています。ゴミ箱アイコンをクリックして、F11のショートカット設定を削除し、チェックマークアイコンをクリックして、変更を確定します。

F11キーを「スクリーンショット」機能と紐づける(ショートカット設定)
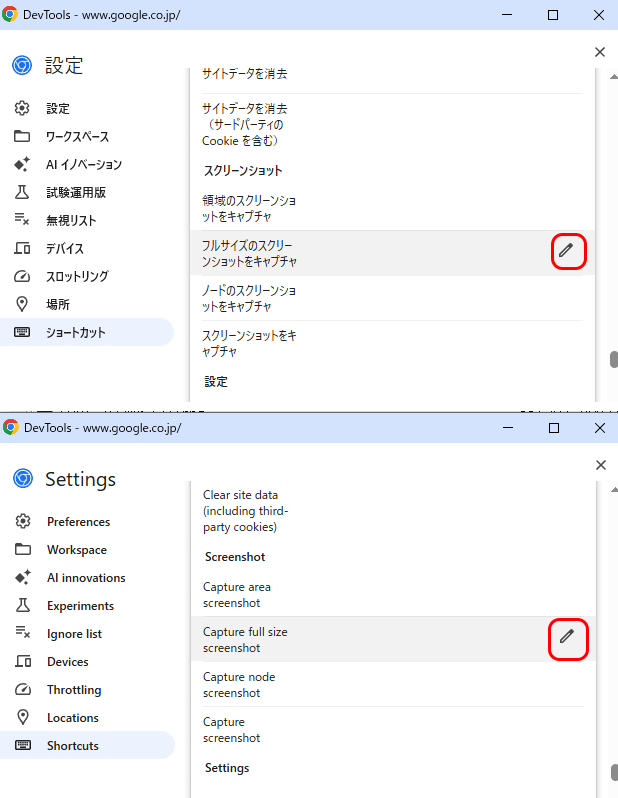
ショートカット一覧画面をスクロールダウンすると、だいぶ下の方に、スクリーンショット(Screenshot)の項目があります。
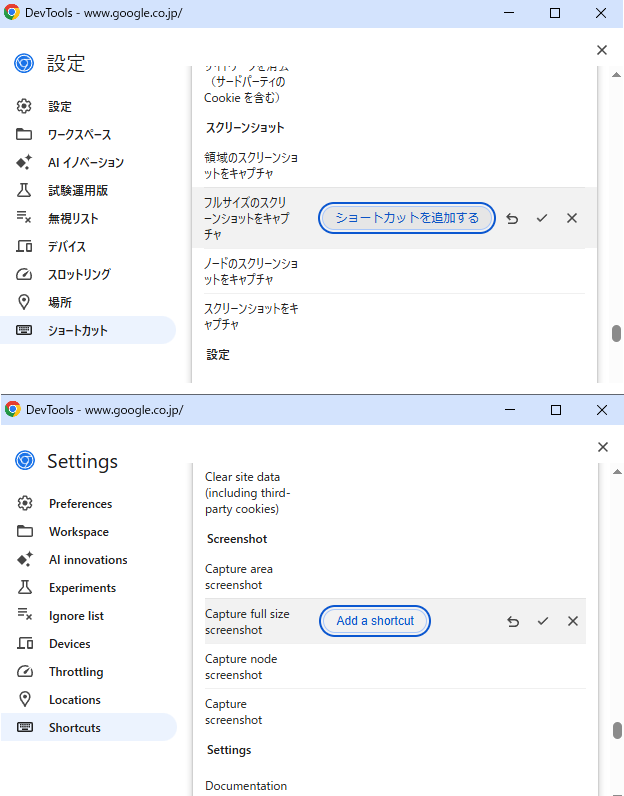
「フルサイズのスクリーンショットをキャプチャ」(Capture full size screenshot)の行にカーソルを合わせて、ペン型の編集(Edit)アイコンをクリック。

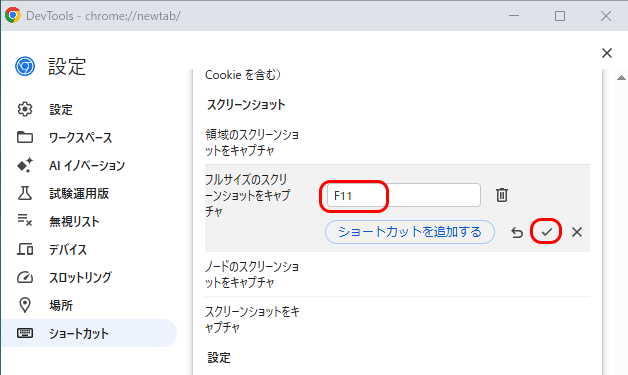
「ショートカットを追加する」(Add a shortcut)ボタンを押して、自分で好きなショートカットを登録します。この記事ではF11キーを登録します。テキストボックスにカーソルを合わせて、F11を押します。


チェックマークのアイコン「変更を確認」(Confirm changes)をクリックして、登録が完了します。ショートカット一覧「フルサイズのスクリーンショットを~」の項目に、F11キーが登録されていることを確認しましょう。

以上で、設定は終わりです。
今後は、全画面フルスクリーンショットしたい時、F12キーなどで「デベロッパーツール」画面を出してから、「F11」すればOKです。キーを押した直後、ページ全てがキャプチャされ、その画像は、「名前を付けて保存」します。
おまけ:ショートカット設定しないで、スクリーンショットを撮る
Chromeで、デベロッパーツール(DevTools) 画面を出します(F12キーなどで)。
DevTools 画面が日本語の場合と、英語の場合に二つに分けて手順を記します。
DevTools画面上のメニューアイコン→「コマンドを実行」
または、Ctrl+Shift+P 同時押し
全てのコマンドがリスト一覧に表示されるが、入力欄に、「フル」と入力して検索。
すると、候補として、「フルサイズのスクリーンショットをキャプチャする」と出てくるので、エンター。またはクリック。最後に「名前を付けて保存」します。
DevTools画面上のメニューアイコン→「Run Command」
または、Ctrl+Shift+P 同時押し
全てのコマンドがリスト一覧に表示されるが、入力欄に、「full」と入力して検索。
すると、候補として、「Caputre full size screenshot」と出てくるので、エンター。またはクリック。最後に「名前を付けて保存」します。
おまけ2:DevTools 画面の言語変更
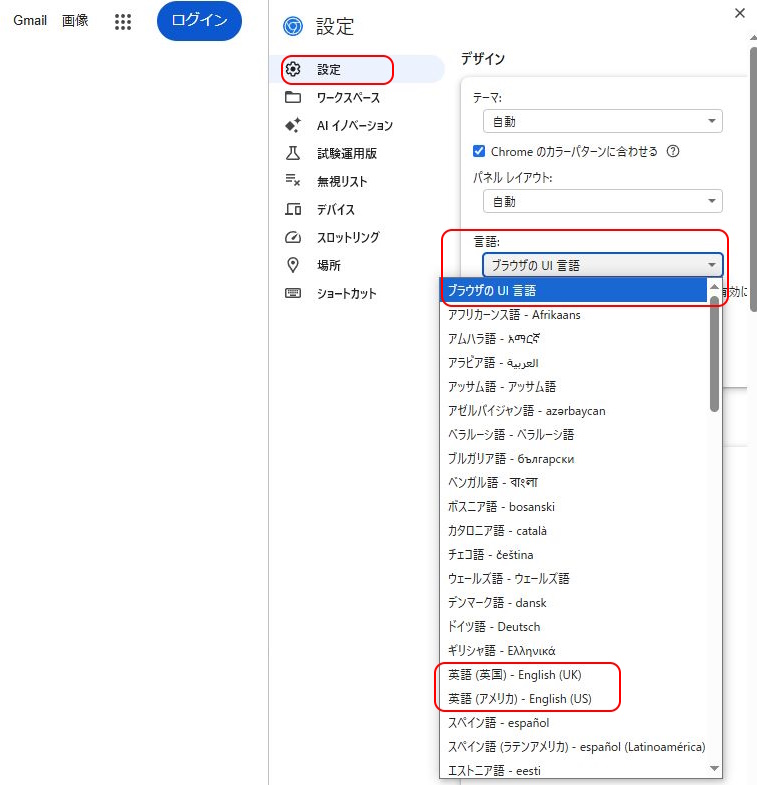
DevTools 画面の各種メニューが、日本語表記になっていた場合に、英語表記に変更する方法です。
DevTools 右上の設定ボタン(歯車アイコン)をクリックして、設定画面にします。設定画面のデザインパネル内にて、言語を選択します。英語は、EK、USどちらを選択してもOK。
言語を変更したら、いったん、DevToolsを閉じます。(F12、あるいは、右上の×)
DevTools画面を再起動します。(F12など)